スカルプトイメージの読込・削除・更新
スカルプトイメージの読み込み
操作パネル-スカルプトイメージの 読込 ボタンを押してスカルプトイメージを読み込みます。

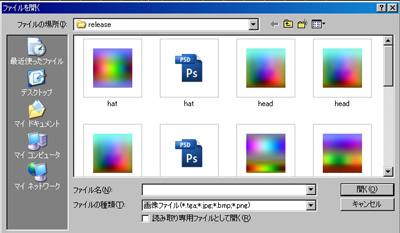
下のダイアログが開きますので、スカルプトイメージを指定して、
開く ボタンを押してください。
現在対応しているフォーマットは 24bit BMP,Jpg,PNG,TGA で 64x64,128x128 あるいは 256x256 のいづれかの大きさでお願いします。

スカルプトイメージが手元に無い場合には、サンプルスカルプトイメージ を使ってください。
Jpeg 画像は、非可逆圧縮されていますので、他の形式をお勧めします。
(Jpeg2000形式には対応していません。)
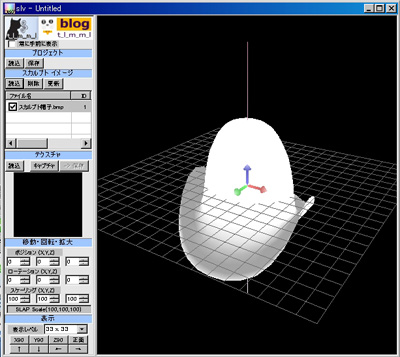
スカルプトイメージが読み込まれると、 リスト にファイル名が登録されて、

3D画面にスカルプトプリムが表示されます。

スカルプトイメージの登録削除
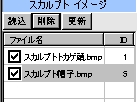
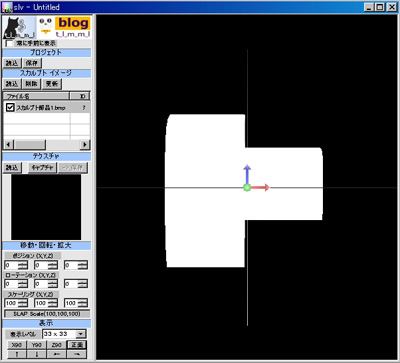
読み込まれたスカルプトイメージは操作パネル-スカルプトイメージの リスト に登録されてファイル名が表示されました。

この リスト で2番目に登録されているスカルプトイメージ、"スカルプト部品1.bmp" を削除したい時には、下図のように "スカルプト部品1.bmp"を選択して、

削除 ボタンを押してください。
スカルプトイメージをリストから取り除く確認ダイアログが表示さるので、

はい ボタンを押してください。
スカルプトイメージがリストから取り除かれて、登録が2つになります。

スカルプトイメージの更新
スカルプトイメージを他のアプリケーションで作成して、修正を加えながら何度かスカルプトイメージ(bmp,tga 等) を出力しSLVで形状を確認したい場合、
更新 ボタンを使うと便利です。

更新 ボタンを押すと、選択されたスカルプトイメージを読み込み直します。
その場合、テクスチャ、移動・回転・拡大 の設定は保持されます。
3D表示画面の回転・移動・拡大
3D表示画面の回転(1) 3D表示画面で
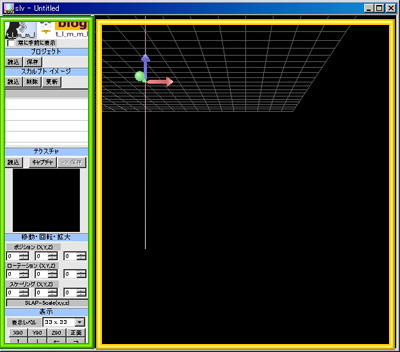
下図で で囲まれたエリアを3D表示画面とします。
で囲まれたエリアを3D表示画面とします。

3D表示画面は、画面上でマウス右ボタンを押したままマウスを移動すると軸の角度を変える事ができます。
SLV起動直後の状態から1つスカルプトイメージを読み込んでから、3D表示画面で軸の角度を変更します。
先ず、スカルプトイメージ- 読込 ボタンを押してスカルプトイメージを読み込んでください。
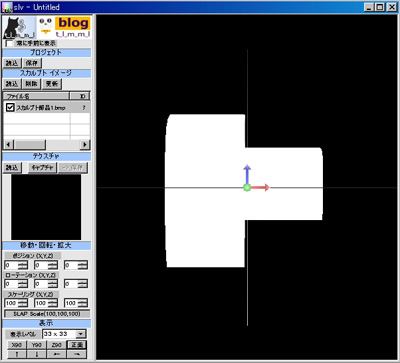
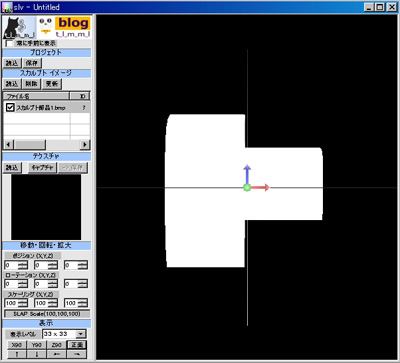
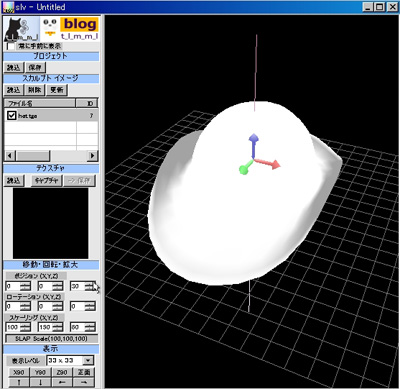
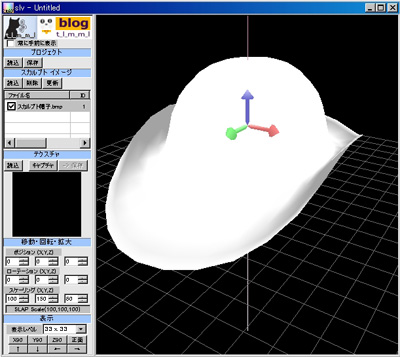
下の図は、スカルプトイメージ("スカルプト部品1.bmp")を1つ読み込んだ直後の画面です。

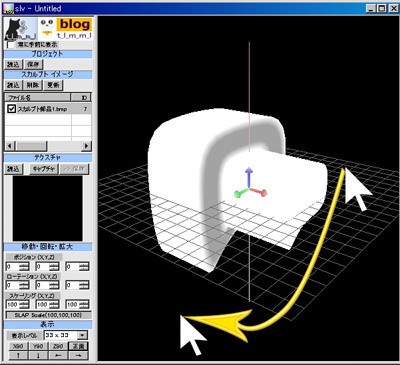
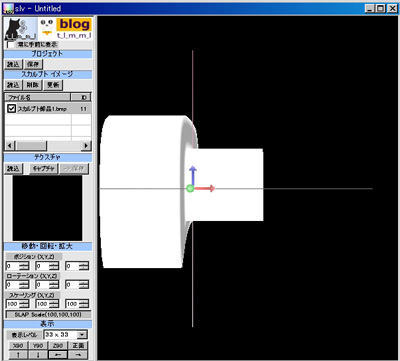
下の図は、上の状態から 右ボタンを押したままマウスを黄色い矢印に沿って移動した画面です。

3D表示画面の回転(2) 操作パネル-表示のボタンで
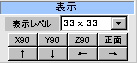
操作パネル-表示 に配置されているボタンを使って3D表示画面を回転します。

使用するボタンは、
X90
Y90
Z90
正面
の4つです。
先ず、スカルプトイメージ- 読込 ボタンを押してスカルプトイメージを読み込んでください。
下の図は、スカルプトイメージ("スカルプト部品1.bmp")を1つ読み込んだ直後の画面です。

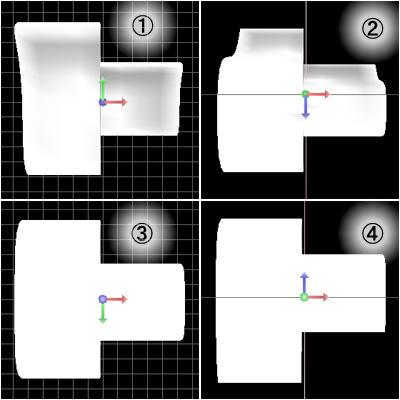
ここで、 X90 を4回押してみましょう。
下のように3D表示画面が赤い軸を中心に1クリックで90度 回転していきます。

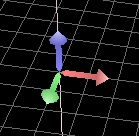
SLV では、Second Life の軸に習って 上方向がZ軸+方向になっています(初期状態)。
下の図を座標軸として見ると、むらさき色の矢印がZ軸+方向を示しています。

同様に
あか色の矢印がX軸+方向を、
みどり色の矢印がY軸+方向を示しています。
X90 は、X軸に90度回転して表示します。
Y90 は、Y軸に90度回転して表示します。
Z90 は、Z軸に90度回転して表示します。
正面 は、軸を初期位置に戻します。
3D表示画面の移動 操作パネル-表示のボタンで
操作パネル-表示 に配置されているボタンを使って3D表示画面を移動します。

複数のプリムを表示させている場合など、見たいスカルプトプリムが画面から はみ出してしまった場合などに使います。
使用するボタンは、
↑
↓
←
→
の4つです。
先ず、スカルプトイメージ- 読込 ボタンを押してスカルプトイメージを読み込んでください。
下の図は、スカルプトイメージ("スカルプト部品1.bmp")を1つ読み込んだ直後の画面です。

ここで、 ← を数回押してみましょう。
下のように3D表示画面が左方向へ移動しました。

同様に
↑ ボタンでは上に、
↓ ボタンでは下に、
→ ボタンでは右に、
移動していきます。
3D表示画面の拡大
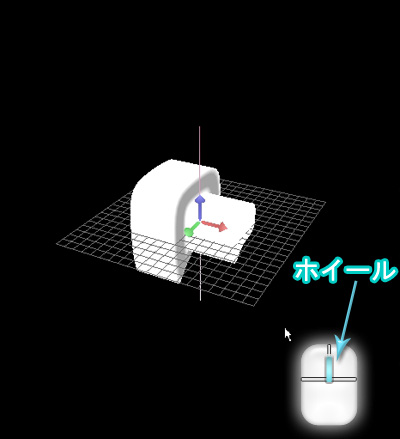
マウスホイールを使って3D表示画面を拡大・縮小します。
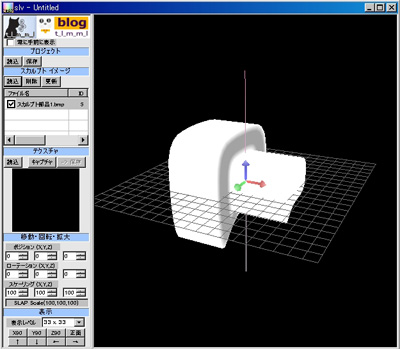
下の画面は、スカルプトイメージ "スカルプト部品1.bmp" を読み込んだ画面です。

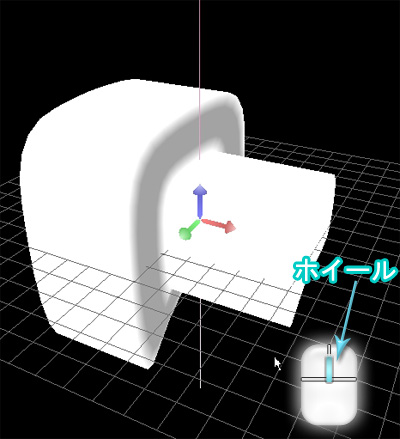
ここから、3D表示画面を拡大するためには、3D表示画面上でマウスのスクロールボタンを上下に動かします。
拡大

縮小

スカルプトプリムの選択
操作パネル-スカルプトイメージリストを使用して選択
読み込まれたスカルプトイメージは操作パネル-スカルプトイメージの
リスト に登録されてファイル名が表示されました。

この リスト
で2番目に登録されているスカルプトイメージ、"スカルプト部品1.bmp" を選択する時には、下図のようにスカルプトイメージの
リスト をクリックします。

"スカルプト部品1.bmp" のスカルプトイメージが選択されました。
これで、操作パネルの 削除、更新、移動・回転・拡大、およびテクスチャを貼る対象となるスカルプトプリムが決定されます。
3D表示画面を使用して選択
スカルプトプリムの選択は、3D表示画面を使って行うこともできます。
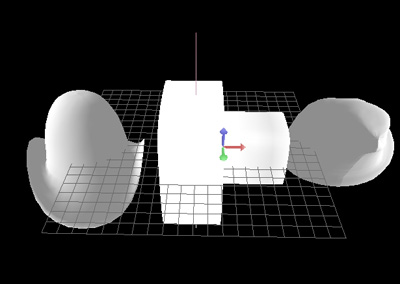
下の図は、3つのプリムを読み込んで位置を移動して配置した3つのスカルプトプリムです。
スカルプトプリムの移動・回転・拡大参照。

この時の 操作パネル-スカルプトイメージ の表示は、

のようになっています。
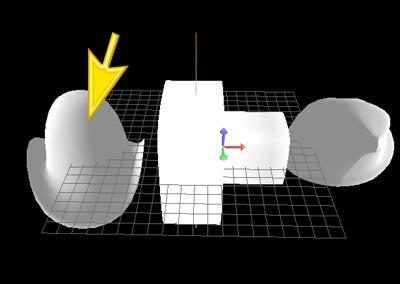
今回は、"スカルプト帽子.bmp" のスカルプトプリムを選択してみます。
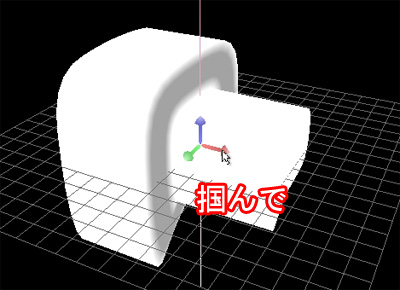
操作は簡単で、3D表示画面で、帽子型のスカルプトプリムをクリックします。

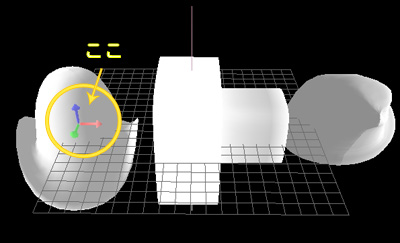
そうすると、移動のためのコントロールが 帽子型のスカルプトプリムへ移ります。

操作パネル-スカルプトイメージのところを見ると、

"スカルプト帽子.bmp" が選択されている事がわかります。
これで、操作パネルの 削除、更新、移動・回転・拡大、およびテクスチャを貼る対象となるスカルプトプリムが決定されます。
スカルプトプリムの移動・回転・拡大
先ず、操作対象となるスカルプトプリムの選択を行います。
スカルプトプリムの選択は、操作パネル-スカルプトイメージ の リスト に登録されているスカルプトイメージをクリックするか、3D画面上でスカルプトプリムをクリックします。
スカルプトプリムの選択参照。
スカルプトプリムが選択できたら、操作パネル-移動・回転・拡大 の各(x,y,z) 値を変更することで、スカルプトプリムを移動できます。

下は、スカルプトイメージ "スカルプト帽子.bmp" を読み込んで、
| ポジション | ( 0 , 0 , 30 ) |
| ローテーション | ( 0 , 0 , 0 ) |
| スケーリング | ( 100 , 150 , 60 ) |

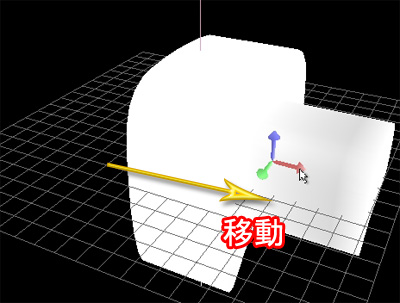
移動のみですが、3D表示画面上でスカルプトプリム上に表示される X,Y,Z軸のコントロールを使って行う事もできます。


スカルプトプリムの表示レベル設定
Second Life インワールドでは、スカルプトプリムとの距離によって詳細度が変化して表示されます。
Second Life Sculpted Prim の特性でもあるのですが、
距離が近い場合には細かく分割(サンプリング)されて、より良い表示結果となります。
逆に距離が遠い場合には、分割は大まかになり、適当な形状となって表示されます。
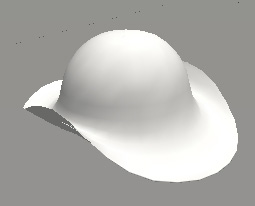
下の図は、帽子のスカルプトイメージを Second Life インワールドへアップして大きさを調整した時の画面です。

この帽子を真上から見て、距離を遠ざけて見てみると、

右下に向かって距離が遠くなって、分割(サンプリング)が荒くなっていくのが分かります。
確認できていませんが、33x33、17x17、9x9、7x7 の分割レベルがあります。
SLVでは 33x33、17x17、9x9 の分割レベルを指定して表示する事ができます。
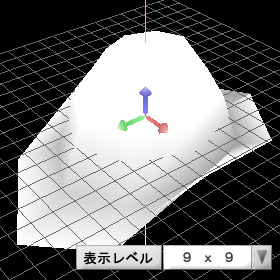
下の画面は、"スカルプト帽子.bmp" をSLVで読み込んで大きさを調整した画面です。

スカルプトの表示レベルを設定するには、操作パネル-表示 の 表示レベル コンボボックスで値を選択します。

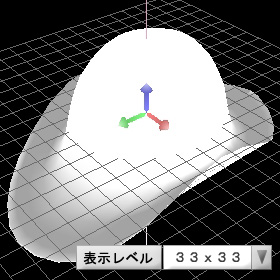
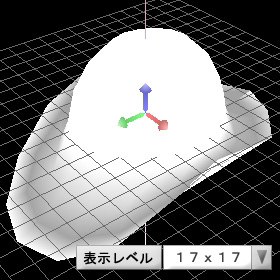
33x33、17x17、9x9 と順番に設定すると、下のように表示されます。



Second Life インワールドの完璧な再現はできませんが、詳細度が変化した場合の確認には使えると思います。